'기타 언어 프로그래밍 > C# 관련' 카테고리의 다른 글
| C#으로 게임서버를 개발한다면? (0) | 2012.10.09 |
|---|---|
| LINQ to SQL을 사용하는 어플리케이션의 성능향상을 위한 10가지 팁 (0) | 2012.10.05 |
| 윈도우에서 mongoDB는 C#으로 (0) | 2012.09.25 |
| C#으로 게임서버를 개발한다면? (0) | 2012.10.09 |
|---|---|
| LINQ to SQL을 사용하는 어플리케이션의 성능향상을 위한 10가지 팁 (0) | 2012.10.05 |
| 윈도우에서 mongoDB는 C#으로 (0) | 2012.09.25 |
#include <iostream>
#include <d3dx9.h>
/*
주제 : 변환행렬 만들기
요점
변환행렬들을 하나로 만들어서 변환하는게 훨씬 효율적이다.
변환순서 SRT로 맞추기
*/
int main()
{
D3DXVECTOR3 v( 5.0f, 0.0f, 0.0f );
D3DXMATRIX mS, mR, mT;
D3DXMATRIX TransformMatrix;
D3DXMatrixScaling( &mS, 0.2f, 0.2f, 0.2f );
D3DXMatrixTranslation( &mT, 1.0f, 2.0f, -3.0f );
D3DXMatrixRotationY( &mR, 3.141592 / 4.0 );
/*D3DXVec3TransformCoord( &v, &v, &mS );
D3DXVec3TransformCoord( &v, &v, &mR );
D3DXVec3TransformCoord( &v, &v, &mT );*/
TransformMatrix = mS * mR * mT;
D3DXVec3TransformCoord( &v, &v, &TransformMatrix );
std::cout << v.x << " " << v.y << " " << v.z << std::endl;
}
| 일본에서 3D 프로그래밍을 다시 공부하고 있습니다. (0) | 2010.07.04 |
|---|---|
| ODE를 사용한 간단한 게임 (0) | 2007.12.13 |
| 삼각함수 항등식들 (0) | 2007.09.20 |
| 게임 수학 / 물리 2강내용 (0) | 2007.09.14 |
| 게임 수학 & 물리 (0) | 2007.09.06 |
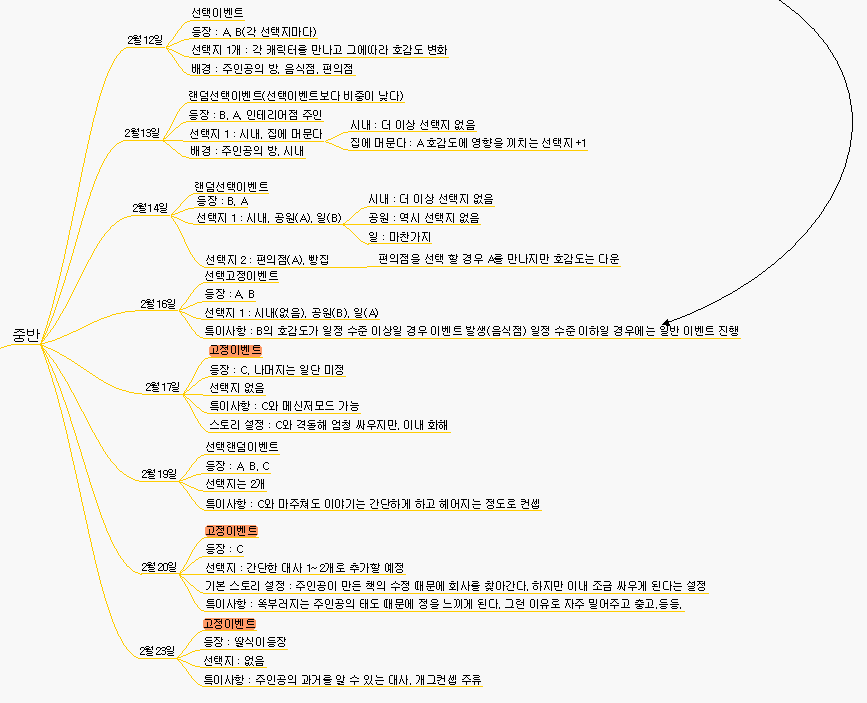
필자는 스토리 라인과 함께 스토리의 정리, 자료의 정리 부분에서 마인드 맵을 활용하고 있다.
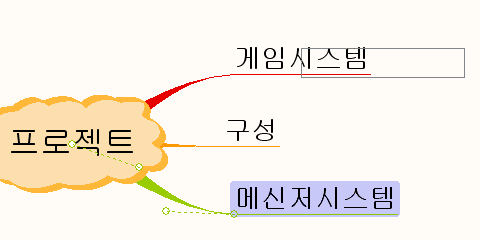
마인드 맵이란, 말 그대로 생각을 정리 한 지도라고 보면 된다. 한 덩어리에서 계속 뻗어나가는 가지들을 활용해 자료를 정리하기 때문에, 한 눈에 자신이 생각한 모든 것을 표현하고자 할 때 쓰면 굉장히 좋다.
마인드 맵 프로그램 중, 가장 사용하기 쉽고 추천 할 만한 프로그램인 지니웨어 마인드 맵을 한 번 다뤄보자.







| UML - 기본편 ( 기본 표기 형식 및 관계 표현법 ) (0) | 2014.06.18 |
|---|---|
| Web에서 그릴 수 있는 (Sequence Diagram) 툴 (0) | 2013.04.16 |
| Visual Svn post-commit 에 관해서 (0) | 2012.07.31 |
| visio를 이용해 순서도를 작성하자 (0) | 2007.11.11 |
| Start UML (0) | 2007.09.13 |
필자가 가장 처음에 Vnap을 접해서 연습용 게임을 만들어 봤을 때,
계속 시나리오를 쓰고 저장하다보면 txt파일만 수십개에 달하는 상황이 발생했었다.
이렇게 된다면 게임을 모두 만들게 되서 버그를 찾아내 수정할 때, 도대체 이 내용이 어떤 Txt파일인지 본인도 상당히 당황하기 마련.
이럴 때 순서도를 작성한다면, txt파일이 어디에 쓰였는지 확실하게 알 수 있다.
(스토리 라인 설정도 순서도를 만들며 수정/보완할 수 있으니 좋다고 할 수 있겠지)
순서도는 물론 이러한 이유로만 쓰이는 것이 아니다. Vnap을 이용해 팀을 만들어 게임을 제작하게 될 시에도 순서도가 있어야 기획과 시나리오, 그 외 파트의 팀원들이 원활하게 작업할 수 있기 때문. 여러가지 장점이 많은 관계로 순서도의 사용은 Vnap 게임에 대한 기획에서도 매우 중요하다고 할 수 있다.
사실 필자는 처음에 순서도를 작성할 때는 문방구에서 산 전지를 벽에 붙여 마카로 끄적거리면서 순서도를 작성했던 기억이 새록새록 떠오른다. 이 후에는 포토샾을 이용해 순서도를 제작하게 되었고....
하지만 이 모든 게 뻘짓 이었다.
Ms office에 포함되어있는 Visio라는 프로그램을 사용하면 간단하게 해결이 가능하기 때문.
강사님이 아니었다면 난 아마 지금도 뻘짓하고 있었을 지도<-

<그림 1> 오피스 설치 화면에서 이 것을 클릭하면 설치 된다
모두 설치를 끝냈다면 Visio를 실행해보자.
Visio를 실행하면 먼저 순서도 형식의 문서를 만들어 봐야겠지?

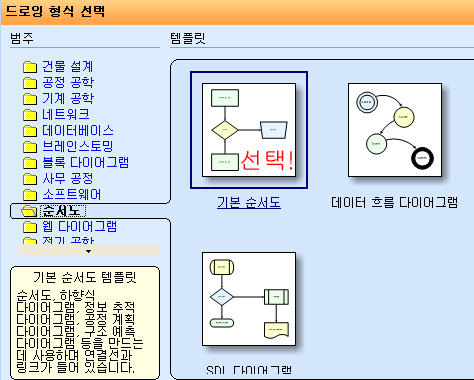
<그림 2> 왼쪽 메뉴에서 순서도 클릭 -> 나오는 화면에서 기본 순서도를 클릭하면 된다
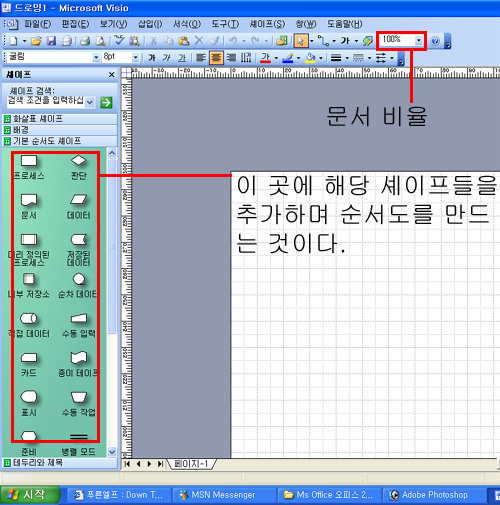
순서도 양식으로 문서를 만들었다면 좌측 창에 셰이프 라는 것이 보인다.
Vnap으로 게임을 만들 때, 어지간하게 복잡하지 않은 게임이라면 시작의 수행/끝 버튼과(프롤로그에 사용) , 프로세스(일반 txt문서를 나타낼때 사용), 그리고 판단(선택지 :: select 명령어)의 세가지 버튼만 알면 된다.
이 셰이프들을 선택해 마우스로 드래그 하면 문서 위에 올릴 수 있다.

<그림 3> 꼭 알아야할 셰이프들

<그림 4> 셰이프들을 마우스로 선택해 드래그하면 문서위에 올려진다
문서 위에 올렸다면 이제 해당 셰이프들을 줄로 엮어야 겠지?
아, 그 전에 단축키를 미리 소개한다. 꼭 알아야 할 단축키니까 반드시 마스터 합시다.
----------------------------------------------------------------------------------------
단축키 목록
CTRL + 1 : 기본적인 입력 방식. 마우스로 셰이프의 이동, 크기 조절이 가능하다.
CTRL + 2 : 셰이프 안에, 혹은 문서 내에 글씨를 쓸때 사용한다.
CTRL + 3 : 셰이프와 셰이프를 엮는 선을 만든다.
이 3가지 단축키를 자유자재로 사용하며 순서도를 만드는 것이 당연히 편리하겠죠?
----------------------------------------------------------------------------------------
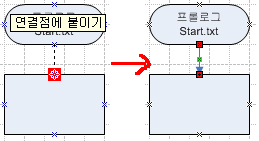
아무튼 셰이프를 줄로 엮으려면 CTRL + 3 단축키를 써야한다. 이 것을 클릭하면 마우스 커서에 약간의 선이 보이게 되는데, 이 것을 이용해 셰이프의 끝 부분과 끝 부분을 서로 연결해서 프로세스의 진행을 표시하는 줄을 만들게 된다.

그림5> 이런 식으로 선을 연결해 진행방향을 표시한다
이렇게 한다면 판단 부분(셀렉트 명령어를 이용한 분기점을 표현)에는 한 부분에는 호감도 다운 이나 상승을 표시등을 할 수 있는 것이다.

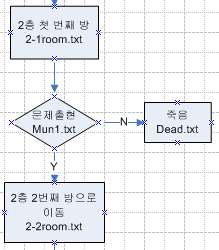
그림 6> 셀렉트 한번에 주인공이 죽을 경우에는 이런 식으로

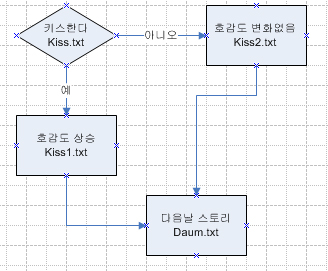
그림 7>단순히 호감도 상승과 하락만 표시하고 원래 스토리와 합치게 하려면 이런 식으로
이렇게 하면서 해당 셰이프의 내용을 담고 있는 txt파일 써 준다면 멋진 순서도가 완성된다. 이 것을 활용해 시나리오 작업을 시작하게 되면 수정이나 추가를 할 때 마다 순서도를 보며 txt파일을 수정할 수가 있는 것.

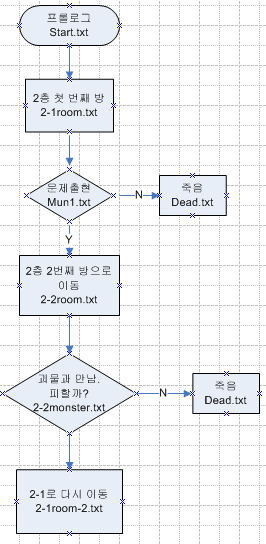
그림 8>이렇게 하면서 순서도를 완성시키는 것이다
물론 위의 그림은 끝 부분을 지정해 놓지 않은 상태;
물론 파일명을 2월1일.txt(미연시에서 날짜를 나타낼때는 보통 월, 일로 나타내니까)등으로 만들면, 이 것이 더욱 쉽기도 하지만, 선택지에 따라 파일명이 달라질 수 있으니 순서도가 없이 프로젝트를 진행하면 분명히 한계점에 부닥치게 된다. 적은 분량이면 간단하게 해결가능하지만, txt파일이 30개 이상이 넘어간다면 그 때부터는 반드시 순서도가 필요하다. 귀찮다고 처음부터 순서도를 작성하지 않고 시작했다가 피본 필자. 여러분들은 모쪼록 순서도를 미리 만들고 시작하자[...]
| UML - 기본편 ( 기본 표기 형식 및 관계 표현법 ) (0) | 2014.06.18 |
|---|---|
| Web에서 그릴 수 있는 (Sequence Diagram) 툴 (0) | 2013.04.16 |
| Visual Svn post-commit 에 관해서 (0) | 2012.07.31 |
| 마인드 맵을 활용하자 (0) | 2007.11.11 |
| Start UML (0) | 2007.09.13 |
MFC 클래스간 통신
SDI 형태
1. MainFrame 얻기
- CMainFrame *pFrame = (CmainFrame *) AfxGetMainWnd();
2. App 포인터 얻기
- CTestApp *pApp = (CtestApp *) AfxGetApp();
3. Document 포인터 얻기
- CMainFrame *pFrame = (CMainFrame *)AfxGetMainWnd();
CTestDoc *pDoc = (CTestDoc *)pFrame->GetActiveDocument();
- CTestDoc *pDoc = ((CMainFrame *)AfxGetMainWnd())->GetActiveDocument();
4. View 포인터 얻기
- CMainFrame *pFrame = (CMainFrame *)AfxGetMainWnd();
CTestView *pView = (CTestView *)pFrame->GetActiveView();
- CTestView *pView = ((CMainFrame *)AfxGetMainWnd())->GetActiveView();
MDI 형태
1. ChildFrame 포인터 얻기
- CMainFrame *pFrame = (CMainFrame *)AfxGetMainWnd();
CChildFrame *pChild = (CChildFrame *)pFrame->GetActiveFrame();
- CChildFrame *pChild = ((CMainFrame *)AfxGetMainWnd())->GetActiveFrame();
2. Document 포인터 얻기
- CMainFrame *pFrame = (CMainFrame)AfxGetMainWnd();
CChildFrame *pChild = (CChildFrame *)pFrame->GetActiveFrame();
CMdiTestDoc *pDoc = (CMdiTestDoc *)pChild->GetActiveDocument();
- CMdiTestDoc *pDoc = (((CMainFrame *)AfxGetMainWnd())->GetActiveFrame())->GetActiveDocument();
3. View 포인터 얻기
- CCainFrame *pFrame = (CMainFrame)AfxGetMainWnd();
CChildFrame *pChild = (CChildFrame *)pFrame->GetActiveFrame();
CMdiTestView *pView = (CMdiTestDoc *)pChild->GetActiveView();
- CMdiTestView *pView = (((CMainFrame *)AfxGetMainWnd())->GetActiveFrame())->GetActiveView();
출처 - 뿌리깊은 나무
| GetWindowRect, GetClientRect, ScreenToClient (0) | 2008.09.26 |
|---|---|
| 리스트뷰 컨트롤에 관련한 이야기 (0) | 2007.11.15 |
| 스크롤 범위 세팅 (0) | 2007.11.11 |
| 리스트뷰 컨트롤(ListView Control) (0) | 2007.11.11 |
| GDI + 로 그림을 띄우는 법, (투명색 지정 포함) (0) | 2007.09.14 |